Appearance
Подключение
О разделе
После создания веб-дизайнерами макета лендинга в специальном проекте тильды, следует подключить к нему специальный JS-скрипт, который обрабатывает страницу на клиенте: добавляет футер, метрики и заменяет форму.
JS-Скрипт
Сейчас этот скрипт подключается к странице автоматически.
Предупреждение
Важно убедиться, что к странице подключен только один подобный скрипт.
js
<script>
try {
const head = document.head;
const script = document.createElement('script');
script.type = 'text/javascript';
const uniqId = new Date().getTime();
script.src = `https://likecentre-files.website.yandexcloud.net/autotilda/preloader.js?v=${uniqId}`;
head.appendChild(script);
} catch (error) {
console.log('Preloader initializing error')
}
</script>
Дополнения
В автотильде существует ряд дополнений, которые автоматизируют процессы: автодаты, автоцены, автоселект пакетов. Для гуглформы и мультиформы также существует своя специфика подключения.
Админка
После публикации страницы в тильде, следует скопировать её ID,  перейти в админку и открыть раздел
перейти в админку и открыть раздел Создать страницу.
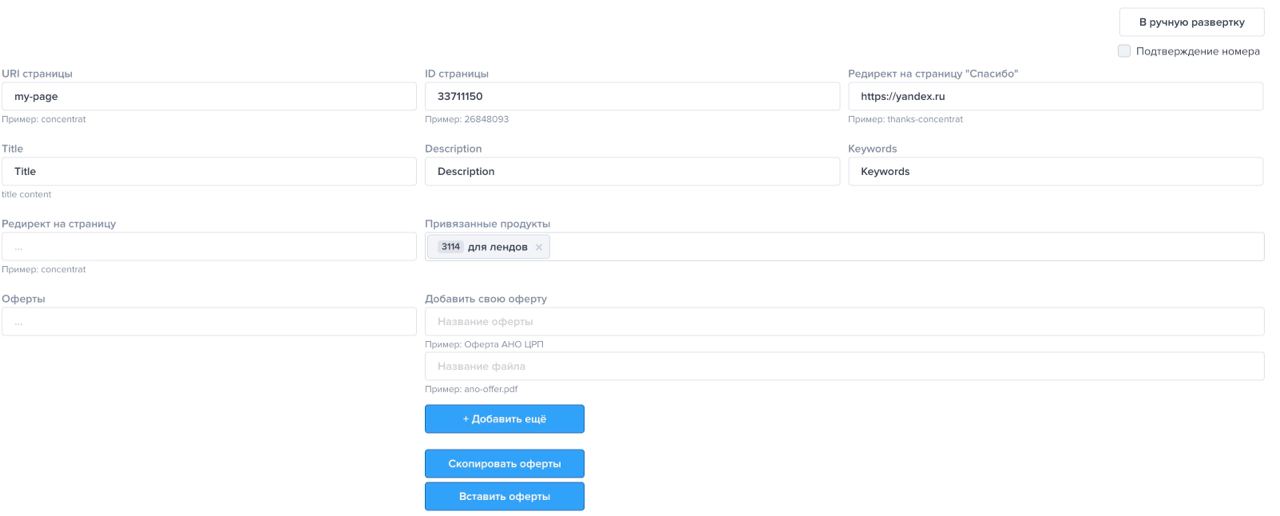
В нём заполнить всю первичную информацию о странице:
URI страницы - название пути, который будет использоваться после домена.
ID страницы - скопированный из тильды идентификатор.
Редирект на страницу "Спасибо" - ссылка на страницу, которая будет отображаться после оформления заявки или оплаты продукта, обязательно в формате https://.
Title, Description и Keywords - для метаинформации о странице.
Редирект на страницу - если страницу необходимо закрыть редиректом. При заходе на указанный URI произойдет редирект.
Привязанные продукты - обязательно выбрать ID продуктов, которые предоставил заказчик.
Страница без продукта
Если лендинг не подразумевает оформление заявки, рекомендуется указывать ID 3114

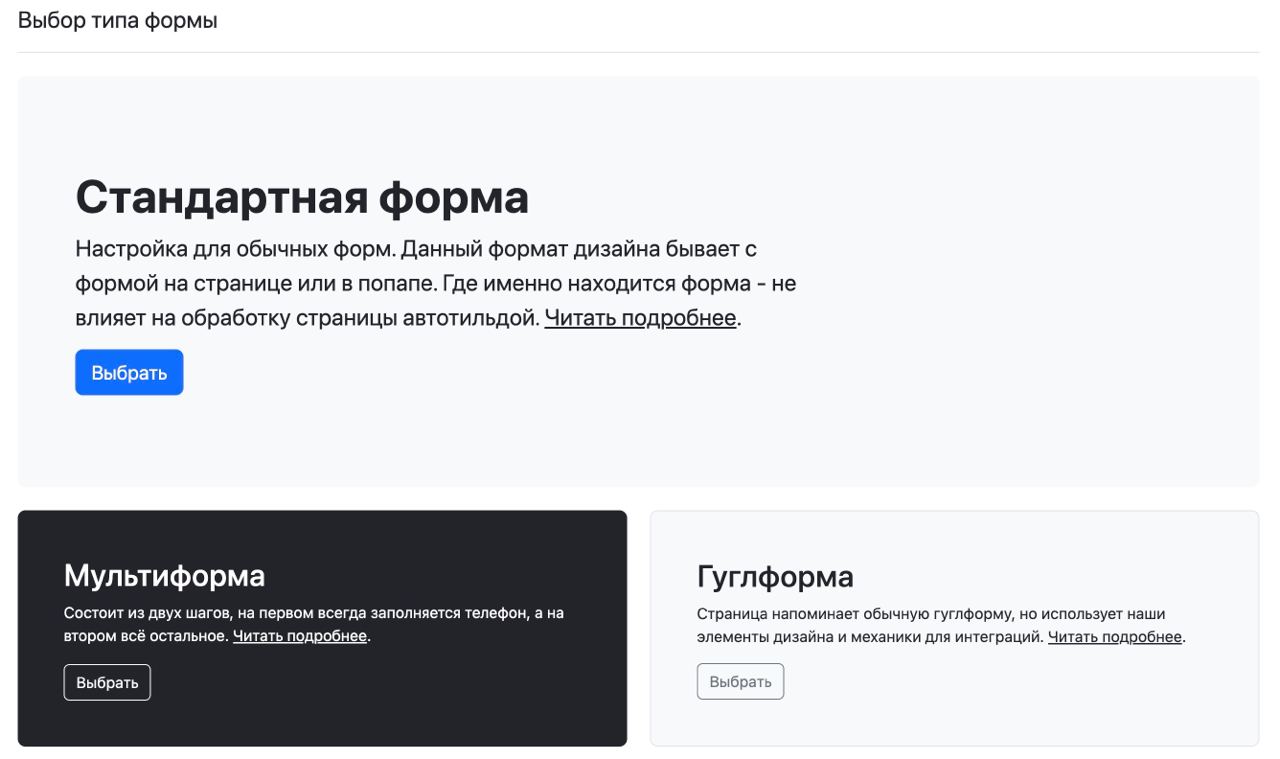
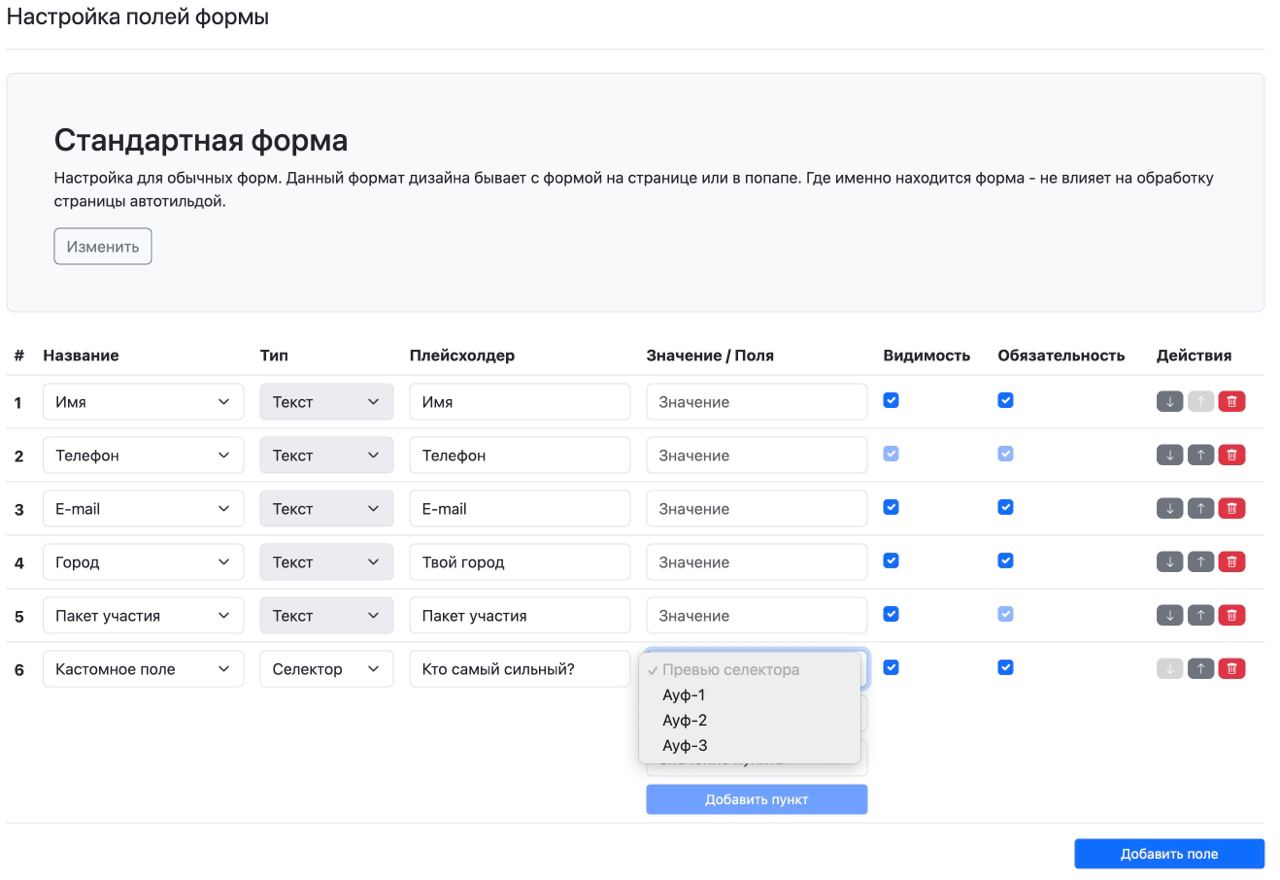
Затем необходимо выбрать формат дизайна и настроить поля формы.


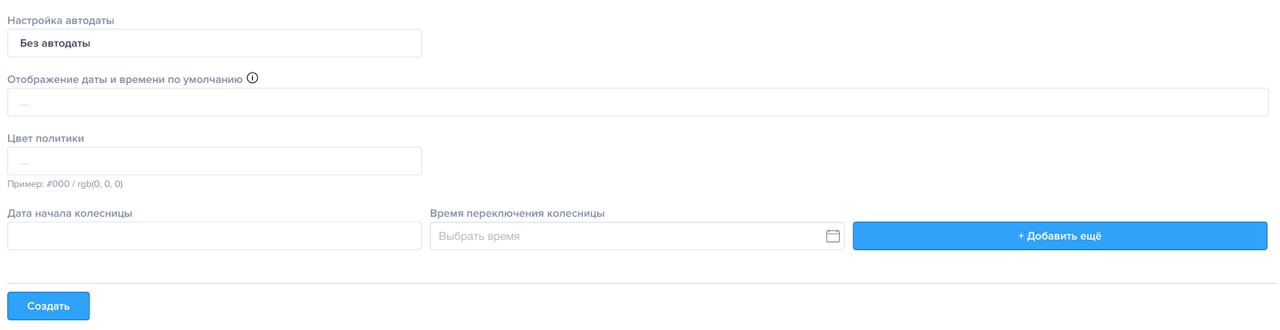
Последний пункт - настройка дополнительных параметров. Подробнее о них можно посмотреть тут.

Специфика мультиформ
При развороте мультиформы очень важно соблюдать правила, которые позволят скрипту корректно обработать страницу.
Примечание #1
Убедись, что отсутствуют элементы, в том числе прозрачные, которые мешают нажатию на кнопку отправки заявки
Примечание #2
Убедись, что получившаяся форма помещается на всех адаптивных экранах
Примечание #3
Убедись, что стрелочка для кнопки или иные элементы подходят в итогой странице
Примечание #4
Убедись, что на кнопке перехода между шагами стоит CSS-класс next_step
Примечание #5
Убедись, что старый кастомный скрипт мультиформы удален
Специфика гуглформ
При развороте гуглформы очень важно соблюдать правила, которые позволят скрипту корректно обработать страницу.
Примечание #1
Убедись, что получившаяся форма ничем не перекрывается, в том числе на мобильных устройствах
Примечание #2
Убедись, плашки для полей формы имеют ссылку #rectangle
Специфика квизов
При развороте квиза очень важно соблюдать правила, которые позволят скрипту корректно обработать страницу.
Если есть стартовый экран
Необходимо убрать у кнопки класс next_step и добавить ссылку #form-start. Тогда квиз отобразит приветственный экран и перейдет к вопросам только после нажатия
Примечание #1
Убедись, что отсутствуют элементы, в том числе прозрачные, которые мешают нажатию на кнопку отправки заявки
Примечание #2
Убедись, что получившаяся форма помещается на всех адаптивных экранах
Примечание #3
Убедись, что стрелочка для кнопки или иные элементы подходят в итогой странице
Примечание #4
Убедись, что на кнопке перехода между шагами стоит CSS-класс next_step
Примечание #5
Убедись, что старый кастомный скрипт квизов удален