Appearance
Дополнения
О разделе
Существуют некоторые дополнения, которые автоматизируют некоторые процессы. Например, даты мероприятия или ссылки на кнопках.
Каждое такое дополнение стоит разобрать подробнее.
Автодаты
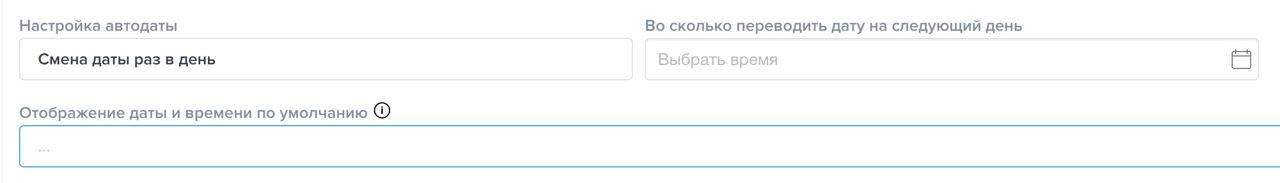
Выбранный блок с даной необходимо отметить специальным CSS-классом autodate, который будет обработан скриптом.

Дата будет автоматически меняться в зависимости от выбранной настройки.
Автоцены
Изначально все цены в макете являются обычным текстом, но его можно модернизировать таким образом, чтобы цена подставлялась в зависимости от продукта в выбранный блок.
CSS-класс для цен строится по следующему шаблону:
package-[имяпакета]-[модификатор1]-[модификатор2 и тд]. Например:package-standart,package-vip-credit-signed.Вместо package и имени пакета можно подставить минимальную цену, для блоков “От ХХХ рублей!”:
minprice. Например:minprice,minprice-credit.Если нужна менимальная не-нулевая цена в продукте, можно подставить:
minprice-nonzero.
Основная часть класса
package-[имя пакета]- указать цену пакетаminprice- указать минимальную ценуminprice-nonzero- указать минимальную цену, которая выше нуля
Модификаторы
credit- указать цену в рассрочку 24 месяца.credit12- указать цену в рассрочку 12 месяцев.signed- подставить в конец цены значок рубля, ₽.
Выбор пакета по кнопке
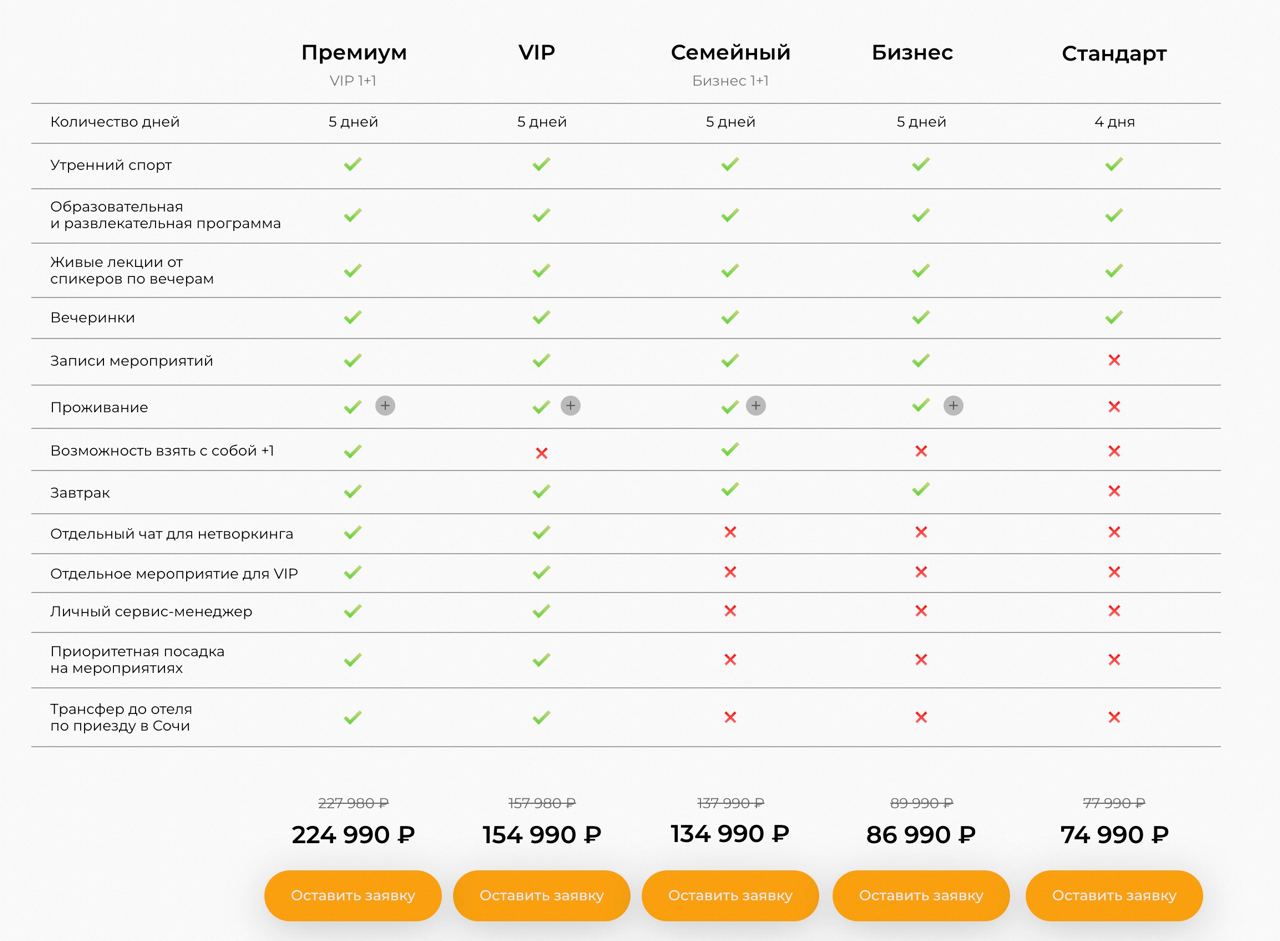
Бывает необходимость предвыбирать пакет. Яркий пример - проект Сочи.

При нажатии на Оставить заявку мы хотим выбрать пакет в селекторе пакета участия.
Для этого необходимо добавить CSS-класс для кнопки.
Кнопки отмечаются так: button-[имя пакета]. Например: button-standart, button-like_family.
Список возможных пакетов
- Минимальный -
minimum - Стандарт -
standart - VIP -
vip - Бизнес -
business - Премиум -
premium - Спецпредложение -
special - Семейный -
family - Like Family -
like_family
Кроме того, иногда на странице бывает несколько продуктов, а кнопки должны отмечать не только конкретный тариф, но и конкретный продукт.
Тогда к классу нужно добавить приписку --product-[id продукта]. Таким образом, формула CSS-класса такая: button-[имя пакета]--product-[id продукта]. Например, button-standart--product-3595.
Предупреждение
Если такого пакета нет в продукте, кнопка будет отключена и подписана Пакет недоступен.