Appearance
Форматы дизайна
О разделе
Данный раздел призван ознакомить с форматами дизайна, которые поддерживает автотильда. Формат дизайна - это структура страницы, необходимая для решения маркетинговой задачи или тестирования гипотезы. На данный момент существует три формата дизайна: Стандартная форма, Мультиформа и Гуглформа, далее мы узнаем подробности о каждой из них.
Общие сведения
Несмотря на специфику каждого формата дизайна, автотильда поддерживает общие правила работы с формой. К таковым относятся поля формы и футер.
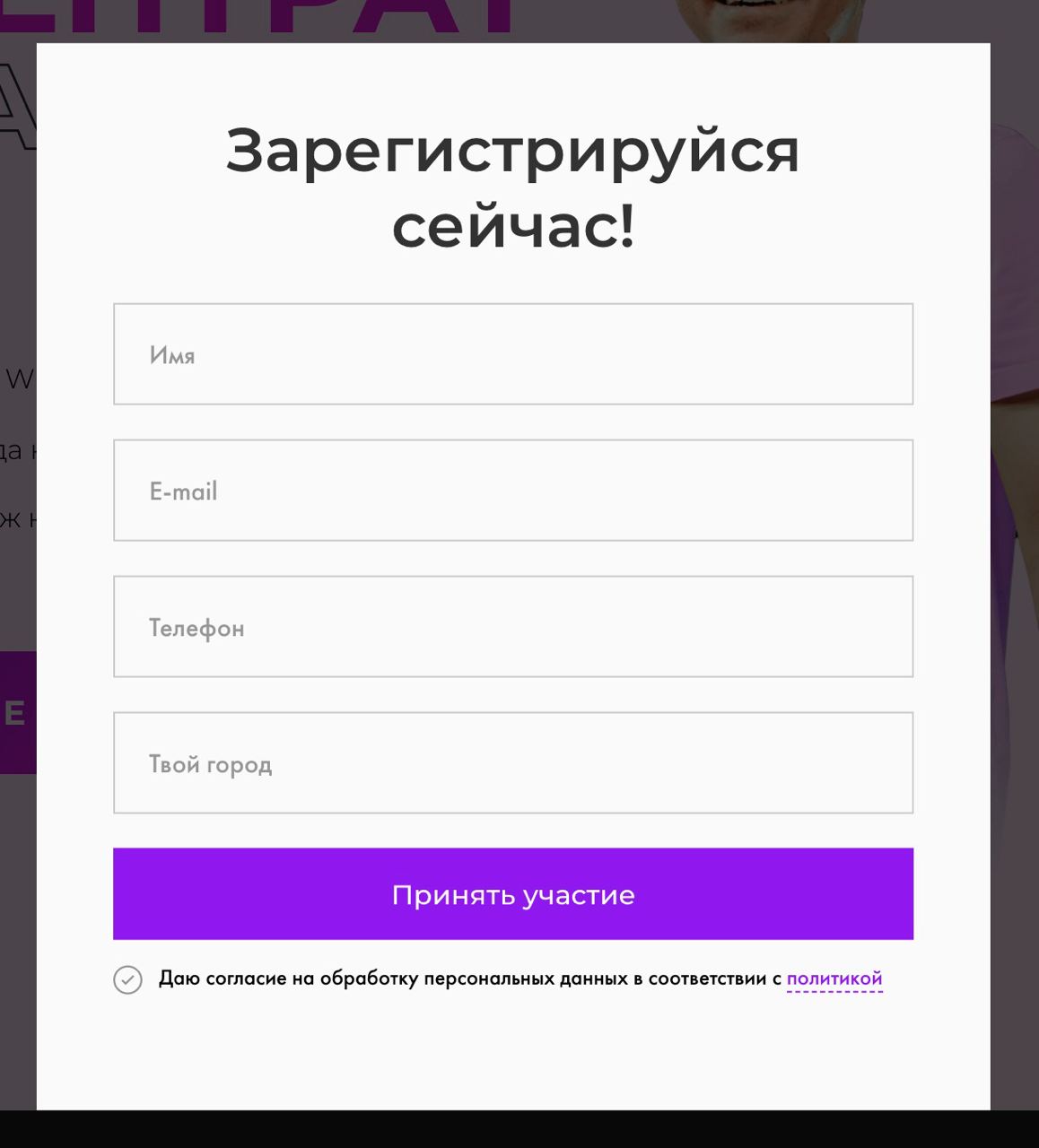
Стандартная форма
Данный формат дизайна бывает с формой на странице или в попапе. Где именно находится форма - не влияет на обработку страницы автотильдой. Пример страницы.

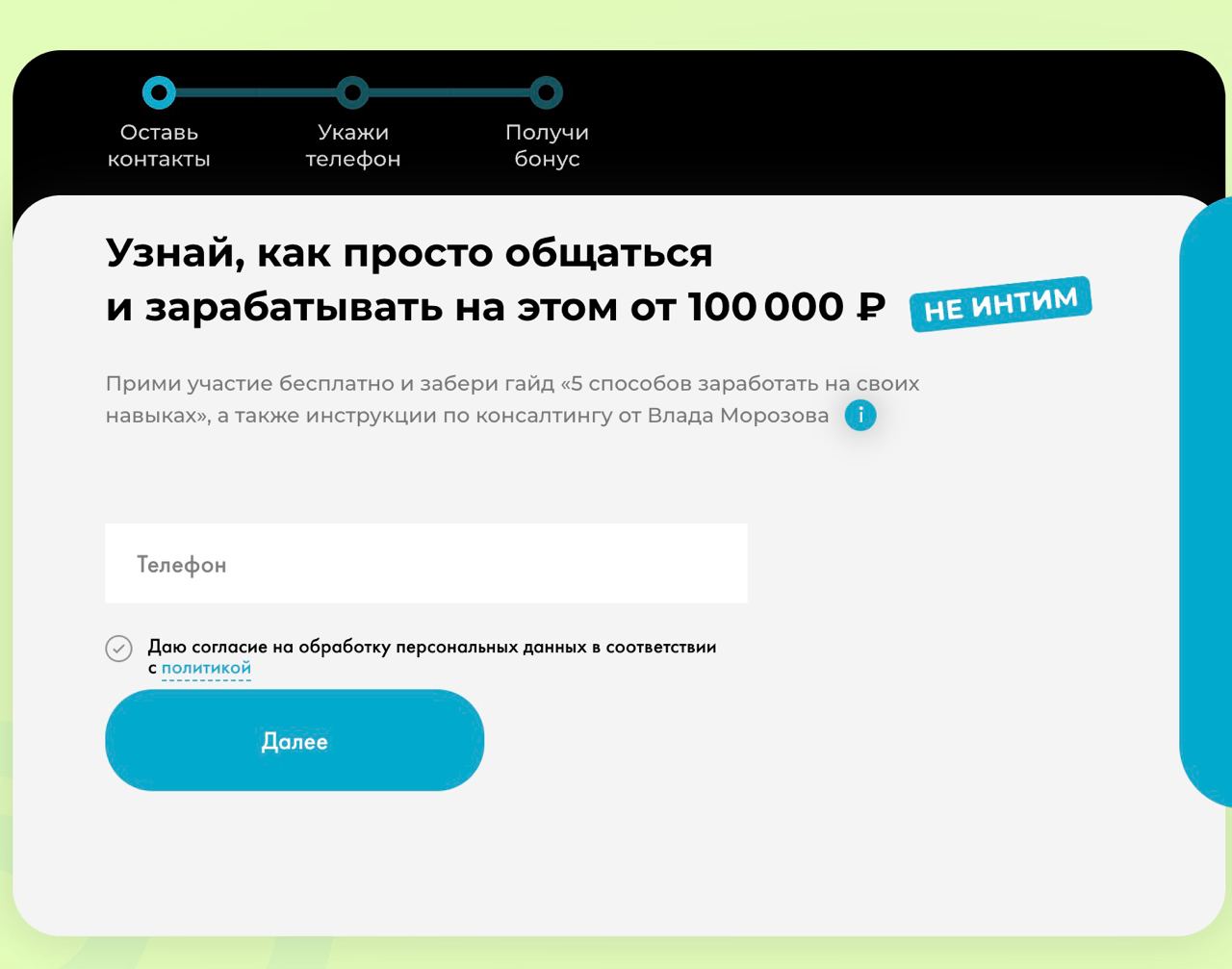
Мультиформа
Механика, зарекомендовавшая себя в повышенной конверсии в заявку, часто используется на продающих мероприятиях. Состоит из двух шагов, на первом всегда заполняется телефон, а на втором всё остальное. После первого шага заявка создается в АМО, затем на втором шаге сделка дозаполняется информацией. Пример страницы.

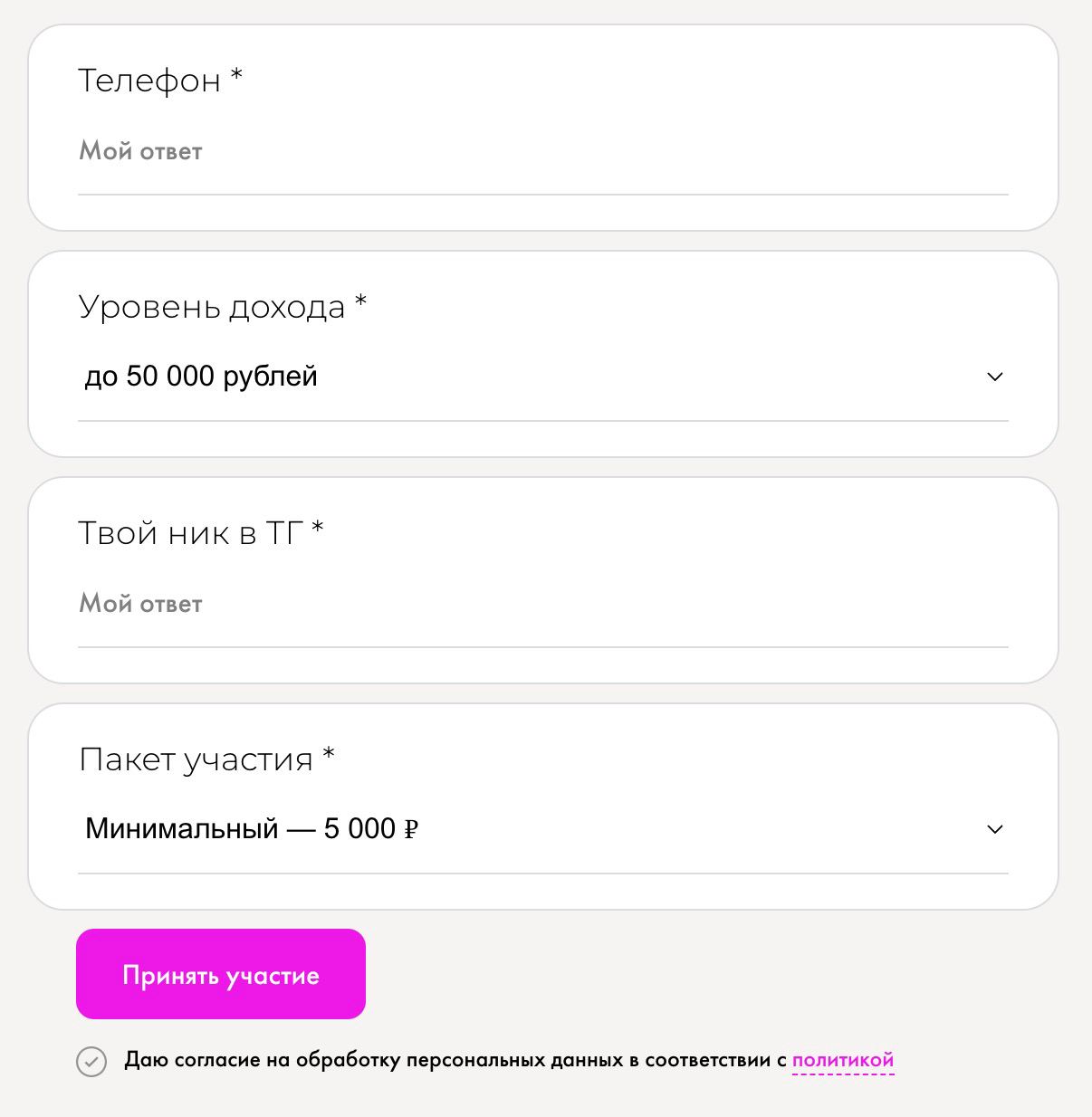
Гуглформа
Страница напоминает обычную гуглформу, но использует наши элементы дизайна и механики для интеграций. Все плейсхолдеры перенесены выше, как лейбл и помечены *, если являются обязательными к заполнению. Вместо плейсхолдеров - Мой ответ. Пример страницы.

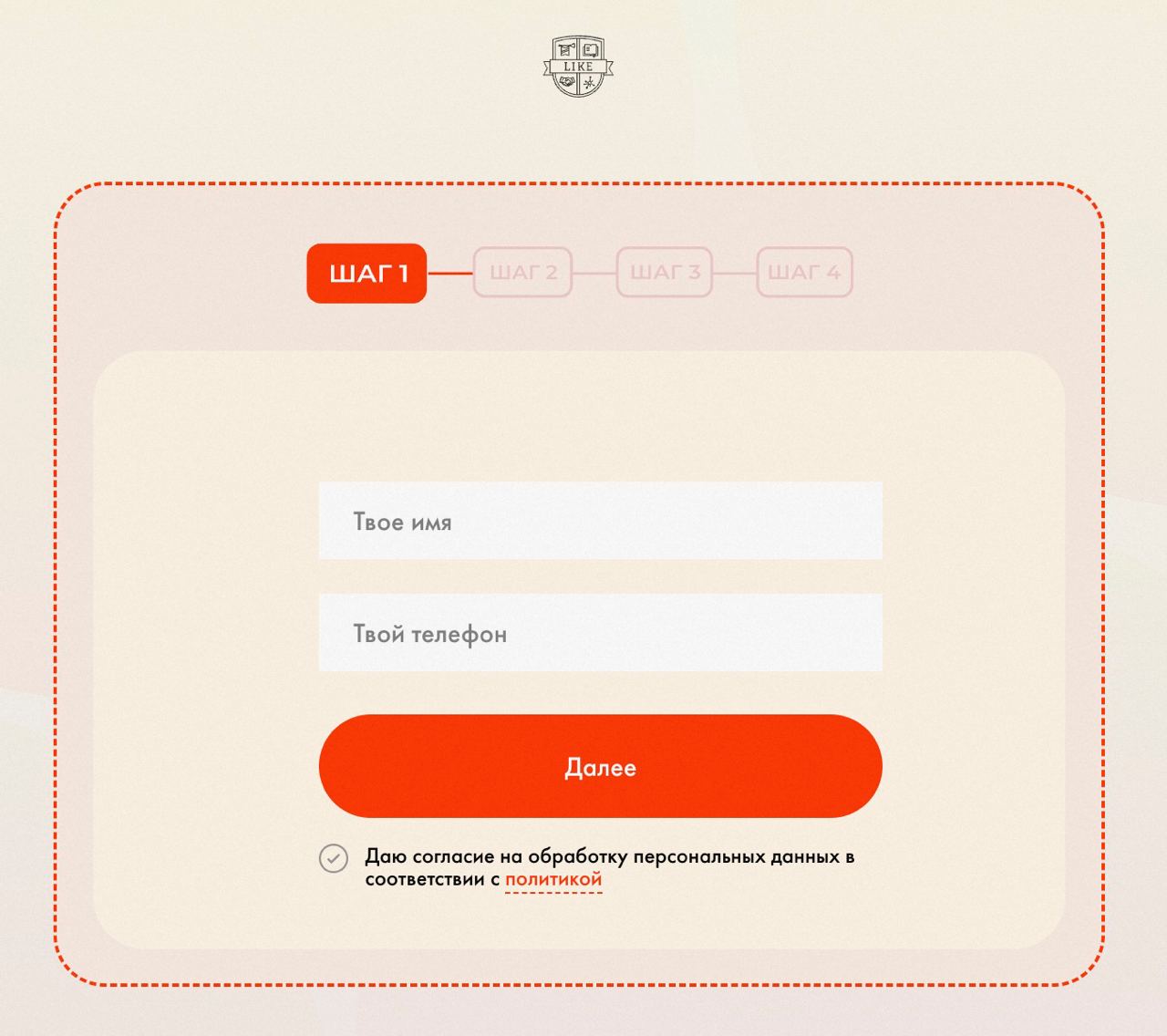
Квиз
Квизы похожи на мультиформы, но содержат в себе большее количество шагов, а заявка отправляется на первом шаге и на последнем дополняется. Пример страницы.
Не забудь!
Если хотим отображать стартовый экран квиза с кнопкой для перехода в квиз, то необходимо убрать у кнопки класс next_step и добавить ссылку #form-start. Тогда квиз отобразит приветственный экран и перейдет к вопросам только после нажатия.